The people have spoken!
(In case it wasn’t clear, by people, we mean buyers.)
And the people have one simple request: they just want to try the product before they buy!
This is why your product demo matters so much. It’s the first impression that buyers will have of your product. And you only get one chance to make a good first impression.
Because no matter how amazing your product is, if the demo fails to engage your prospects, you’re going to have a hard time convincing them of the value and benefits your product can deliver.
In this article, we’ll explain how you can easily create an interactive product demo using demo maker software in 5 simple steps.
What are interactive demos?
One of the most crucial parts of any SaaS sales process is when the product is revealed to the prospect.
This phase is known as the product demo, or sometimes the software demo. Both refer to the same action: showing the product and explaining its value to a customer.
Until the demo phase, the prospect has usually only heard a B2B elevator sales pitch and hasn’t had the chance to see and certainly not try the product they’re about to adopt— allegedly. And this is why, ladies and gents, the product demo is often the deal-breaker (or maker) of the sales process.
7 benefits of interactive product demos
1. Highlight what your product can do
Let’s face it, prospects don’t want to listen to you blab for an hour about every single feature your product has to offer.
That’s why it’s essential to show, not tell.
By creating an interactive demo, you can craft engaging and informative narratives that help prospects understand what your product can do and what it would be like to use it in their day-to-day lives.
2. Improve demo engagement
Because interactive product demos are clickable, demo viewers have the ability to experience the product and its features firsthand.
This creates a more engaging and meaningful experience for your prospect.
And because prospects can interact directly with the product, it also helps make it easier for them to understand the benefits of your solution.
3. Showcase your product at any point of the sales process
What’s the best thing about interactive demos?
How are we supposed to choose just one thing?
That said, one of the best things about interactive product demos is that if you use a demo platform they can easily be shared by email or via links. On top of this, you can also embed them on your website.
And this means that prospects don’t have to wait until the demo call to get a glimpse of your product. Instead, they can see your solution at any point of the sales cycle, which helps streamline the sales process and cut down friction with prospects.
4. Boost high-intent lead generation
When you have the ability to share interactive product demos at any point within the sales process, it can also have a major impact on your lead generation.
How? Well, by sharing demos earlier on in the sales cycle, prospects have a better understanding of how your product works before you meet with them. And this can help you improve conversions and speed up your sales process.
Plus, if you use a demo platform, you can monitor how demo viewers interacted with your demo. This information can then be used for lead qualification.
5. Reduce the time to value
Prospects might understand what a product brings to the table. But how long did it take them to get there?
When you use an interactive product demo, you empower prospects to consume product content at their own pace. They can spend more time playing with the features that interest them and skip aspects that may be less relevant to them.
This goes a long way in speeding up the time it takes for prospects to realize your prospect’s unique value proposition.
In an interview with one of our customers, Eyal Webber-Zvik, the VP of Product Marketing at Cato Networks, shared how Walnut has improved the time to value for the company.
Check out this video to hear everything he had to say:
6. Gain valuable insights
If you use a demo platform to deliver interactive product demos, you’ll be able to analyze data on how prospects engaged with your demo.
This will enable you to gain key insights about what parts of your demo resonated the most and which parts might have missed the mark.
With this information in hand, you’ll be able to make improvements to your demos going forward.
7. Focus your team’s resources
Every potential deal that comes your way is an opportunity.
But some opportunities are bigger than others. And many sales teams don’t have the ability to devote the same amount of resources to each and every opportunity.
Sometimes you need to save your resources for the most valuable potential deals.
That’s where interactive demos can come in handy. Because you can share them so easily, you can expand your reach without needing to schedule a live demo with every prospect.
This allows sales teams to increase their focus on the leads with the highest intent.
Coincidentally, this happens to be exactly what one of our customers, CT4, was able to use Walnut for.
To learn more about how CT4 reduced the cost of sales and improved sales velocity, read the full case study.
Interactive product demos tips for sales teams
1. Understanding your customer and your product
Knowing your customer goes beyond recognizing their basic needs.
It involves a thorough exploration of their background, including their position within the organization, their role in the decision-making process, and any previous interactions with your brand. This insight allows you to tailor your product demo to address the specific challenges and goals of your audience, making the demo more relevant and impactful.
Sales teams must be well-versed in not just the technical details, but also how these features translate into real-world benefits for the customer.
This dual focus enables you to not only answer questions confidently, but also to proactively highlight aspects of your product that align with the customer’s unique needs.
To craft a personalized interactive product demo, start by researching your audience to learn about their industry, their company, and their personal objectives.
This information should help you understand how to present your product, focusing on solving their specific problems and demonstrating how your solution can make a tangible difference in their day-to-day lives.
2. Listen to your prospect
Remember: Two ears, one mouth.
An essential element of a successful product demo is not just the presentation of features, but the active engagement with the prospect’s questions and concerns.
Listening to your prospect throughout the demo allows you to tailor your presentation and responses to their specific needs and expectations. While it’s understood that there will be a Q&A towards the end, your attentiveness should be constant.
By paying close attention to the prospect’s tone, expressions, and reactions—whether in a face-to-face meeting or over a video call—you can gauge their interest levels and any potential objections they might have. This will enable you to adapt to the conversation in real-time.
Not to mention, this level of personalized interaction can significantly enhance the prospect’s experience, making them feel heard and valued, which is pivotal in building trust and moving closer to a successful sale.
3. Tailor your demo to buyers’ pain points
An interactive product demo is your opportunity to show how your product can resolve the specific challenges your prospect faces.
So, the key to a compelling demo is not in showcasing every feature, but in highlighting the solutions that directly address the client’s pain points.
Instead of walking through every aspect of your product, concentrate on the aspects that improve your prospect’s workflows, solve their problems, and enhance their efficiency.
By doing so, your interactive product demo will be more concise, impactful, and relevant to your audience’s needs. This targeted approach not only keeps the presentation engaging, but also demonstrates your commitment to providing solutions that make a difference in their daily operations.
Remember, the goal of the demo is to reassure your prospects that choosing your product is the right decision for their unique situation.
4. Show prospects how you can solve their problems
In the B2B sales landscape, the ability to clearly demonstrate how your product solves a prospect’s specific problems is invaluable.
Rather than merely walking through a list of features, an interactive product demo allows you to show, in real-time, the practical application of your solution in scenarios that mirror your prospect’s challenges.
Tailoring these demos to reflect the use case, buyer persona, and specific workflows of your prospect not only showcases the versatility and adaptability of your product, but also enhances the prospect’s understanding and appreciation of its value.
Interactive product demos have the added advantage of streamlining the decision-making process for companies by providing a comprehensive overview that caters to various stakeholders simultaneously. This efficiency can greatly reduce the need for repeated demonstrations to different decision-makers, thus shortening the sales cycle.
By effectively utilizing interactive product demos, you’re offering a way to speak directly to your
prospect’s needs. And this, in turn, increases your chances of conversion and closing deals.
5. Talk about the next steps
Discussing the next steps at the end of an interactive product demo is crucial for several reasons.
For starters, it provides a clear path forward for the prospect, making it easier for them to visualize the journey from considering your product to becoming a customer.
Informing your prospect about the agenda at the beginning of the demo sets expectations, keeps the demo organized, and ensures that both parties remain focused on the objectives of the meeting. This approach not only helps to manage the prospect’s decision-making process, but also contributes to a smoother, more efficient buying experience.
Adhering to your agenda throughout the demo is essential. That’s because it’s important to address specific questions and topics at the right moments to build value before discussing aspects like pricing. This strategic timing allows you to establish the product’s worth in the eyes of the prospect before any potential objections related to cost arise.
However, your sales demo script isn’t set in stone. You need to make adjustments as you go based on how your conversation with the prospect ebbs and flows as well as on any questions or concerns that come up.
In addition, completing the demo within the agreed-upon timeframe signals that you value their time and are confident in your product’s ability to meet their needs. Discussing the next steps at the end of the demo, including any follow-up meetings, required documentation, or trial periods, ensures that the prospect is fully informed about how to proceed.
6. Don’t forget to follow up
Following up with prospects after an interactive product demo is a critical step in the sales process.
It reinforces the connection established during the demo and provides an opportunity to address any lingering questions or concerns.
Here are some effective (and low effort) follow-up strategies:
Send a demo follow-up email
Send a personalized demo follow-up email summarizing the key points discussed during the demo.
Reflect on the conversation, highlighting how your product addresses the buyer’s specific needs and pain points. You can also attach additional resources or give answers to questions that arose, showing your commitment to providing value.
Share an interactive demo after the call
If you happen to be using an interactive demo platform, you can share an interactive demo that is self-guided.
This allows prospects to explore your product again, and continue to understand how it will be life-changing for them.
On top of this, your champion can share this interactive demo internally with other stakeholders that are involved in the decision-making process. This means that every decision-maker will have access to the product without needing to be on a call with you or your team.
Schedule a follow-up call
Propose a follow-up call or meeting to discuss any new questions that have emerged post-demo.
This direct approach ensures you remain at the forefront of the prospect’s mind and demonstrates your eagerness to assist in their decision-making process.
7. Improve your product demo
Your product demo is not static. It should evolve based on feedback and performance analysis.
Utilizing tools to track how users interacted with the demo can offer invaluable insights into what prospects find most appealing or where they encounter confusion. This data allows for a granular understanding of user engagement and preferences, further highlighting opportunities for refinement.
Acting on this feedback is crucial. Whether it’s simplifying complex features, emphasizing popular functions, or addressing points of friction, each adjustment can enhance the overall demo experience.
By continuously seeking to improve, you ensure that your product demos remain a compelling, persuasive tool in your sales arsenal.
5 steps to creating interactive product demos
You’re ready to start creating a killer demo. You’ve got this!
But where should you even start? Great question!
Here are 5 simple steps you can use to create an interactive and highly converting product demo with product demo software like Walnut:
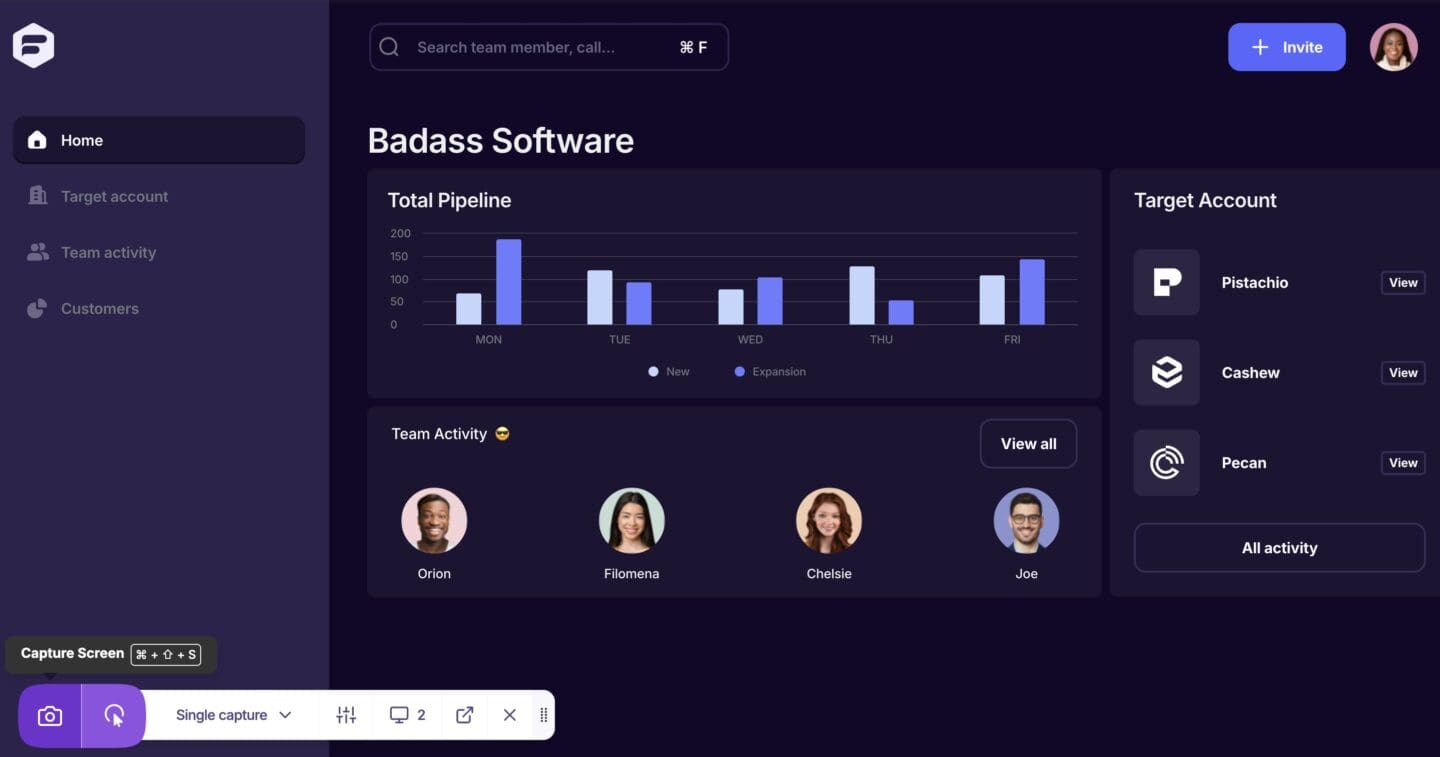
Step 1: Capture your product’s screens
The first phase in the creation of your interactive product demo or interactive product tour is to capture the screens of your product.
Just remember, there’s no need to capture it all, including all the fancy features your product has to offer. Focus only on the parts that are useful to this specific prospect you’re about to meet.
As said by Lou Wolf, VP Sales at ZoomInfo in an episode of Nuts About Sales, “feature dumping” is one of the worst sales demo mistakes to avoid and can result in a live demo fail.
For your demo to bring the most value, you have to highlight the aspects of your product that solve the prospect’s unique pain points.
How to capture your product’s screens:
Go to the Walnut extension in your browser, and click “Capture Screen” on the screens you want to show your prospects. That’s it. The screens are recorded!

Step 2: Personalize your interactive product demo for your prospect
Today, every sales email you send or receive is personalized with your name, company name etc.
Seriously, when was the last time you got a schedule a demo email opening with “Dear sir/madame” or whatever it used to be?
So, just like any email you send, your demo needs to be customized entirely for your prospect: logo, name, figures, numbers, and of course, features.
Every single pixel of it should be tailored to give the prospect a sense of what it would actually be like for them to use your product.
How to personalize your demo:
In the Walnut Editor, simply click the element you want to customize and use the relevant option. You can edit texts, images, hide any element, and even play with the HTML code, if that’s your thing.
The sky’s the limit!

Step 3: Link your buttons (and other elements) to the right places
Your product content is now fully customized!
All you have left to do is to link the pieces between them.
Link the buttons to the screens they should go to (and back) and make sure your interactive demo works smoothly.
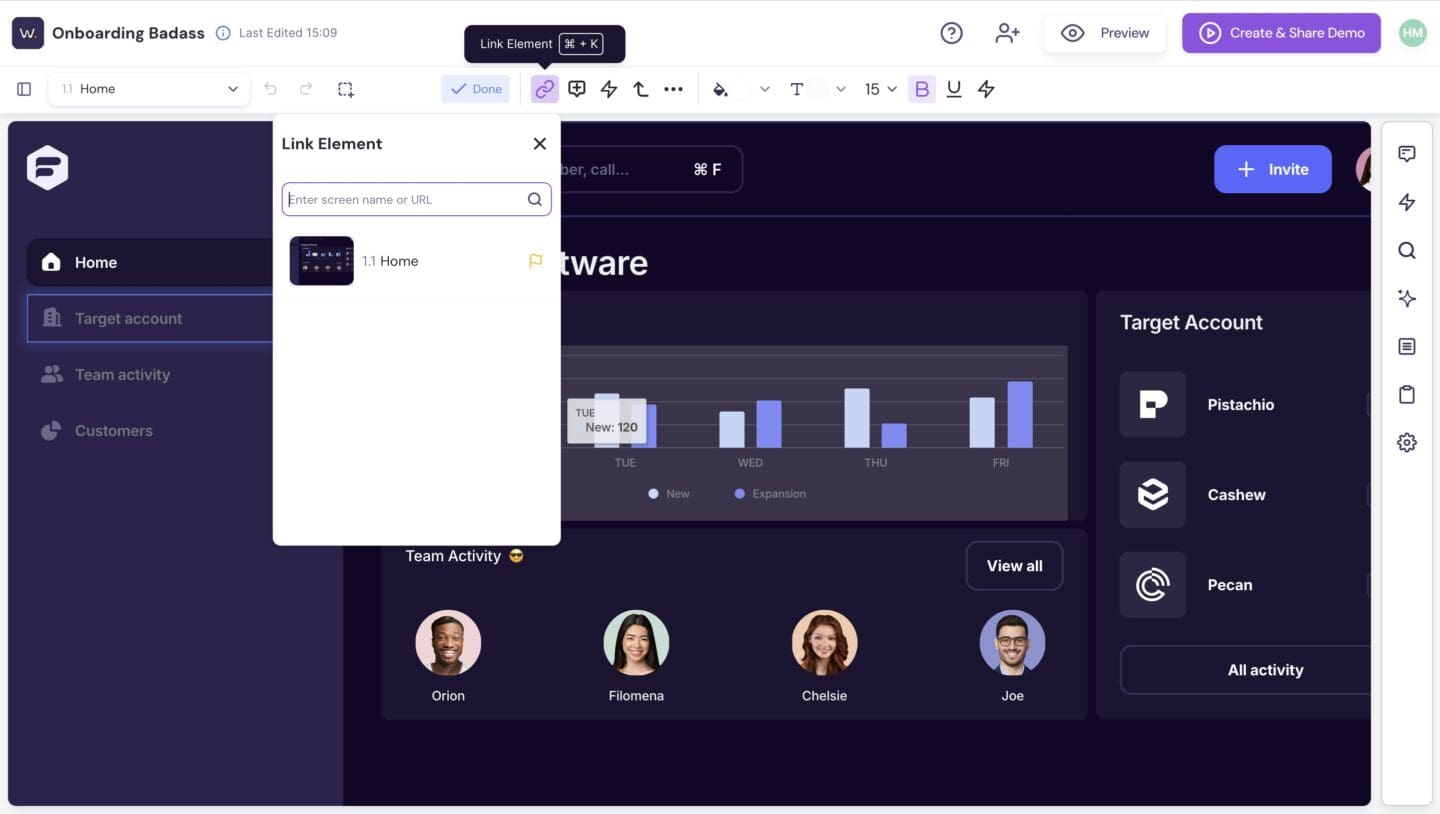
How to link your clickable elements:
- Click the element you want to link.
- Select the Link Icon.
- Enter the destination you’d like to send to.
- Click “Done”.

Step 4: Put some annotations in
You heard us correctly.
Your interactive sales demo is already customized and interactive, which is great. But why not make it perfect for your prospect?
By adding annotations to your demo, you can create the perfect flow you’d like your prospect to follow and make sure they get the most out of your demo! You know things like “Start by clicking here”, “Then do this”, “Now do that” and so on.
This way, your prospect will be able to explore your product by themself with your demo before, during, and even after the demo call.
Using a demo experience platform (like Walnut), you will be able to do exactly that. But more on that later.
Now, back to our topic.
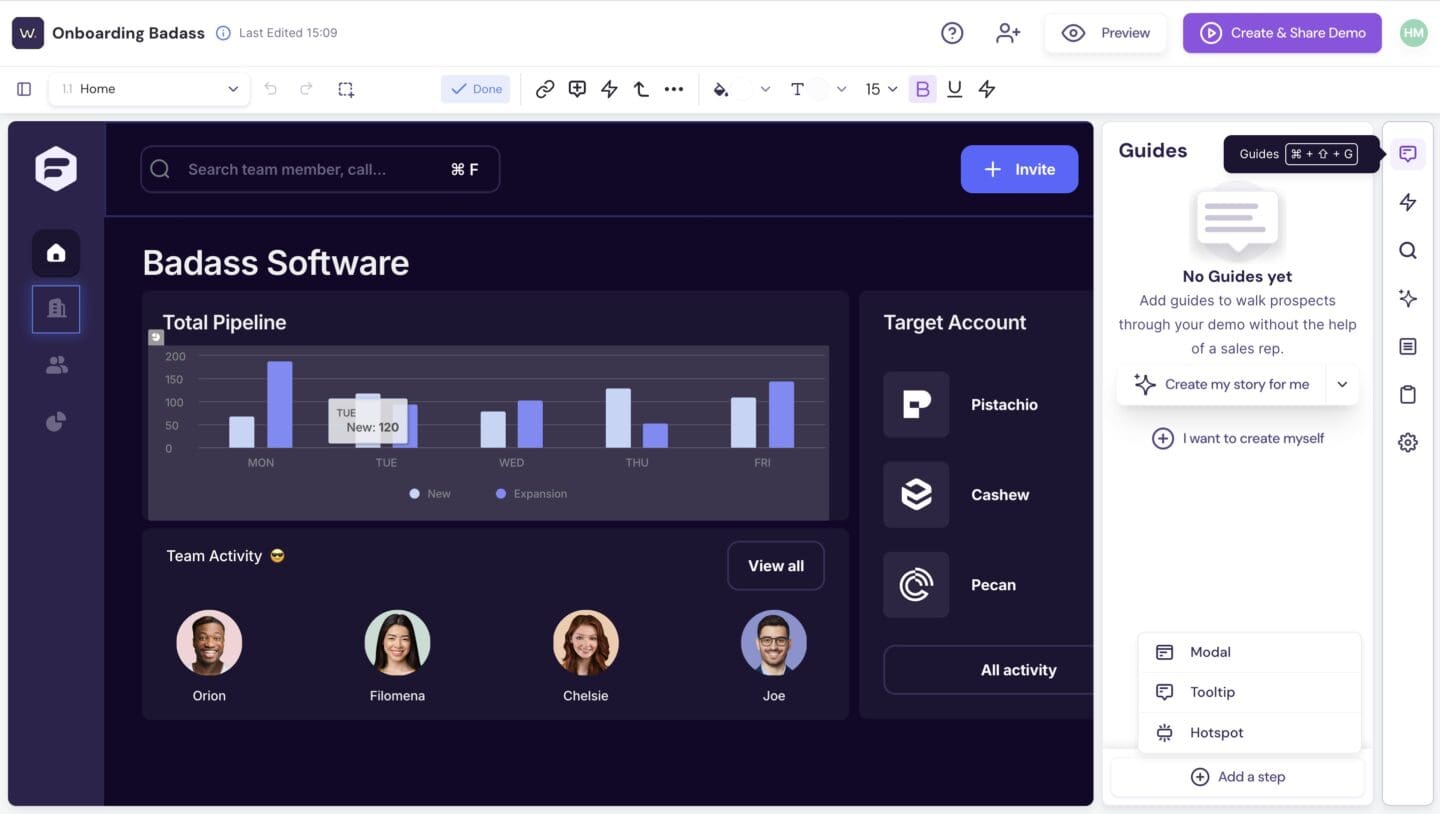
How to add annotations:
- Select the section of your demo you’d like to annotate.
- On the left bar menu, select the Annotation Icon.
- Write the copy of your annotation.
- Click “Save”.

Step 5: Share and collaborate
Alright, the sales demonstration went great, you delivered when it came to objection handling, you showed the value, butterflies everywhere. Give yourself a round of applause, you deserve it!
Now what?
At this point, you’ll want to send a link to your interactive demo to your prospects so they can try the demo and share it internally in their organization. This will allow you to collect insights about their usage so you can optimize your demo, sales pitch, and product based on this data.
More than that, you can also collaborate on the demo with your prospect to make sure you close every angle so that there is no surprise and every decision-maker is getting the best possible version of your product.
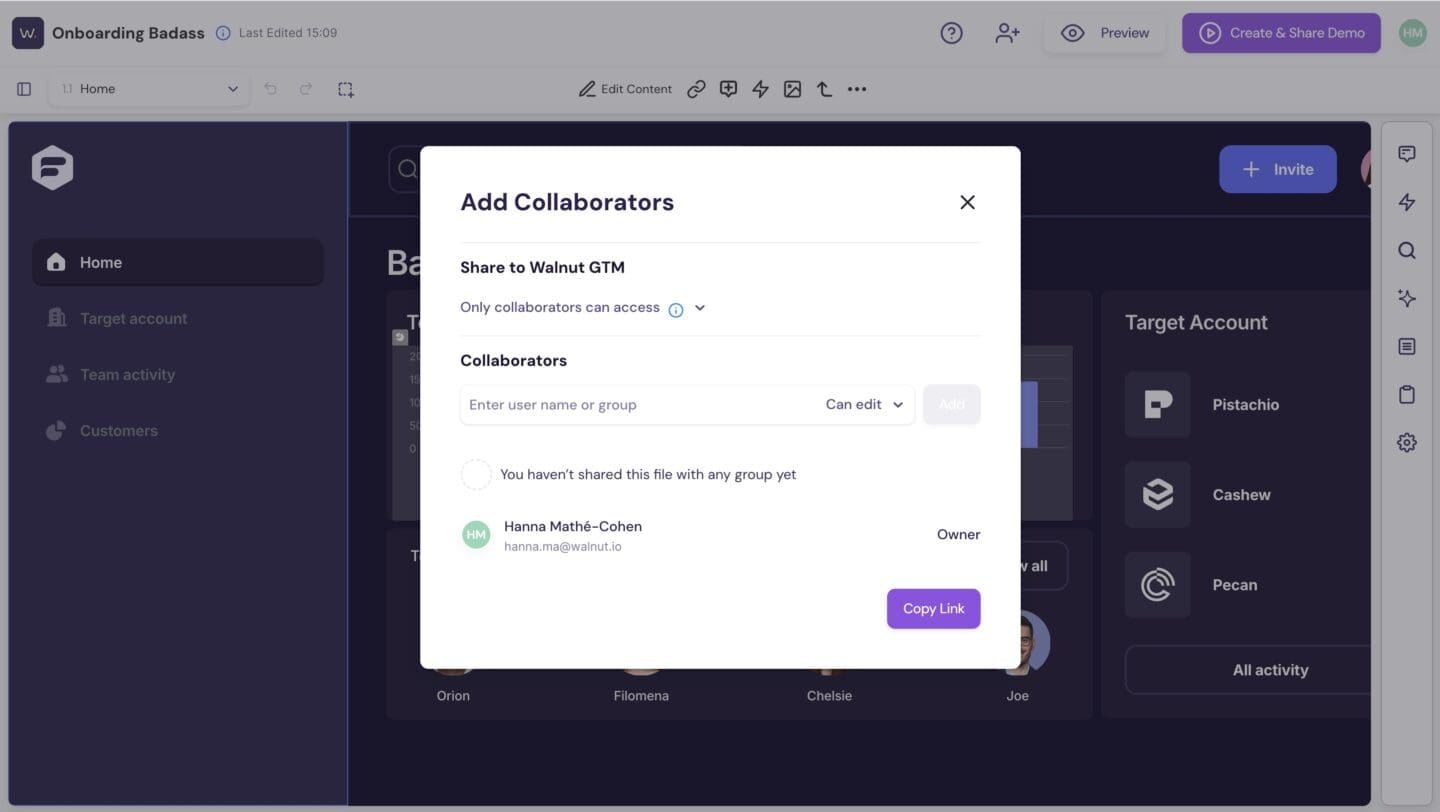
How to share and collaborate on your demo:
- On the top bar of the Walnut Editor, click the “Share” button.
- Select your preferred sharing option.
- Click “Done”, and well, you’re done!

Create customized interactive product demos that your prospect will love
Create customized interactive product demos that your prospect will love
Think of it this way. You wouldn’t buy a car without first taking a test drive.
Same goes for prospects on the hunt for SaaS. They need to try the software before they buy.
When done right, interactive product demos will help your prospects realize that they can’t go on without having your product in their lives. But this kind of realization usually only comes from interactive demos that are engaging and offer a realistic product experience.
So, how can you create this kind of demo experience?
That’s where an interactive product demo software will come in handy. Using a demo platform, you can create interactive and personalized demos that showcase your product’s unique value proposition.
You can also embed your demo or product tours in your marketing materials to make sure every user, visitor, prospect, subscriber, lead – you name it – can enjoy your product directly and easily. Yes, even before your actual demo.
The best part? If you see that your demo flow performs amazingly for a specific use case, you can duplicate it and personalize it in a few clicks, and use it again for another prospect.
The bottom line: Without investing in interactive product demos, it’ll be much more challenging for you and your team to show how your product is just what the prospect needs to solve all their problems.